Alt-text, or alternative text, is one of the critical components of good content design.
For those newer to the topic, alt-text sometimes is referred to as alt-attributes, alt-descriptions, or alt-tags. Great instructional designers, course developers, and content writers keep the audience in mind as they develop content- and that includes associated images!
Why is alt-text important?
Screen Readers
Individuals relying on screen readers will use alt-text so to interpret visual information as well as text. A lot of thought goes into the decision to use particular images. This effort should continue over onto the alt-text design to convey meaning effectively.
Imagine reading a course question about a map showing a geographic location. Without a well-written alt-text description the user is left wondering and unable to access all of the course content.
Unloaded Image Files
If an image file cannot be loaded the user is also left to wonder what information and context might have been provided by the broken image link.
Curious to learn more about how we can help you with an alt-text project? Download this case study.
Tip 1: Provide content access to people of all abilities
Accessibility requirements are in place for a reason- they should allow free access to content for people of all abilities. Keep this in mind when writing alt-text. The description of the image should be equal to the purpose of the image. Consider the content, and then the function of the image and communicate that clearly.
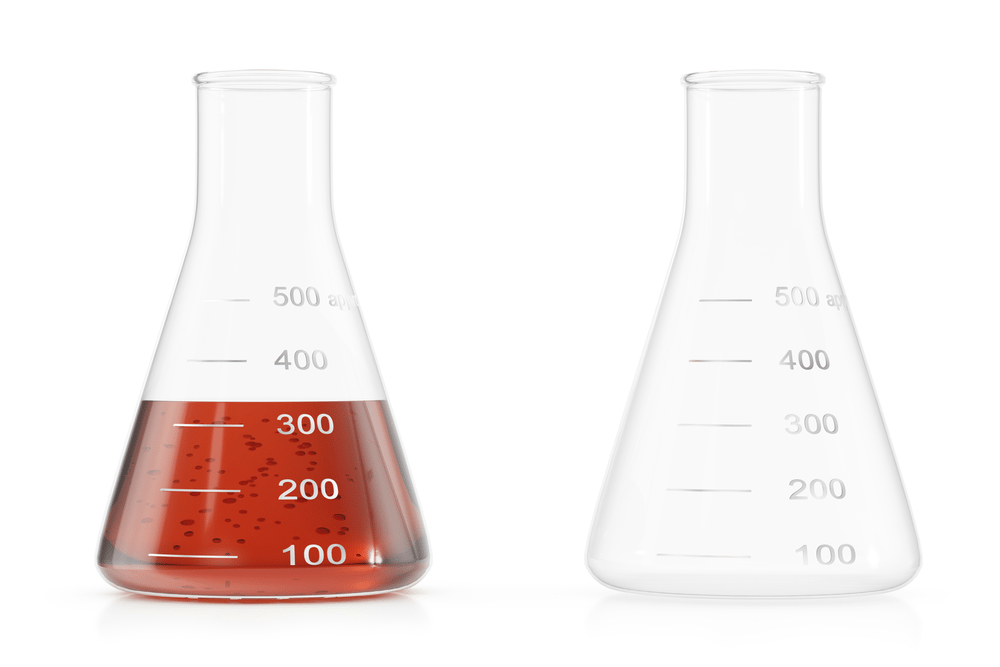
A great example of this is a scientific diagram showing a beaker full of water. If the content is measurement an alt- text description of “glass container full of water” will not help the user. However, if you describe the exact level of the material in the beaker, and use scientific language this will help ensure the message stays the same, even through a screen reader.
Not equal: Glass container filled with water
Equal: Beaker filled with 400mL of a clear liquid

Indexing
Alt-text is helpful for search engines to sort and group data by indexing.
Our experienced designers put their heads together to share some tips for writing effective alt-text for images:
When writing alt-text descriptions, brevity is key. Just get right to the point and spend your writing time carefully communicating the message. Click To TweetTip 2: Keep it brief
Use the least amount of text needed to convey the image in an equivalent way.
Tip 3: Avoid redundancy
There is no need to include “image of” or “a picture of” or “this graphic shows”- just get right to the point and spend your writing time carefully communicating the message.
Need help with alt text? Contact us!